-

【Android/TV】最新TV可用直播合集 v20250903
最新TV可用直播合集 v20250903 昭昭TV v1.0.3.apk 央视频TV v7.1.0.apk爽看TV v1.0.7 去广告版.apk麦芽影视 v3.0.1 内置线路...
发布时间:2025-09-03分类: 软件下载 浏览:46评论:0
-

emlog文章列表批量操作按钮移动到上面!
emlog文章列表批量操作按钮移动到上面! 操作按钮和分类移动功能将被整合到右上角的搜索框旁边,界面会更加紧凑和直观。所有功能保持不变,只是位置发生了变化 修改文件路径: 修改...
发布时间:2025-09-03分类: 教学教程 浏览:85评论:0
-

emlog文章页面添加编辑按钮,点击后编辑当前文章
实现说明: 1.按钮仅在管理员登录时显示(ISLOGIN判断) 2.点击按钮会打开文章编辑页面(admin/article.php?action=edit&gid=文章...
发布时间:2025-09-03分类: 教学教程 浏览:56评论:0
-

【安卓磁力搜索下载】闪猫快下--不限速,无视敏感,边下边播
这是一款强大的C力下载神器,可快速搜索资源和下载文件,它还内置强大的边播边下功能,可以在在线播放的同时下载资源。搜索快、下载快、加载快,无广免费使用,简直就是神器,直接爽爆! ...
发布时间:2025-09-03分类: 软件下载 浏览:57评论:0
-

★最全驱动PE★全内置无网维护~声显网蓝牙全能VIP版+增强启动制作工具
PE 简介: 无忧论坛大佬 情深梦缘 制作的 PE ,集成非常多驱动,集维护、办公、娱乐为一体! 内置功能: 摄像头PPPOE宽带连接mstsc(远程桌面连...
发布时间:2025-09-02分类: 软件下载 浏览:97评论:0
-

风暴之城 支持者版|豪华中文|Build.19434067-暗夜守望者DLC+全DLC
抵抗风暴 Against the Storm 《风暴之城》是一款Roguelite城市建造模拟游戏,世界背景设定在一个充满生机,但受到无尽雨水折磨的幻想世界。你是焦枯女王的总...
发布时间:2025-09-02分类: 游戏下载 浏览:67评论:0
-

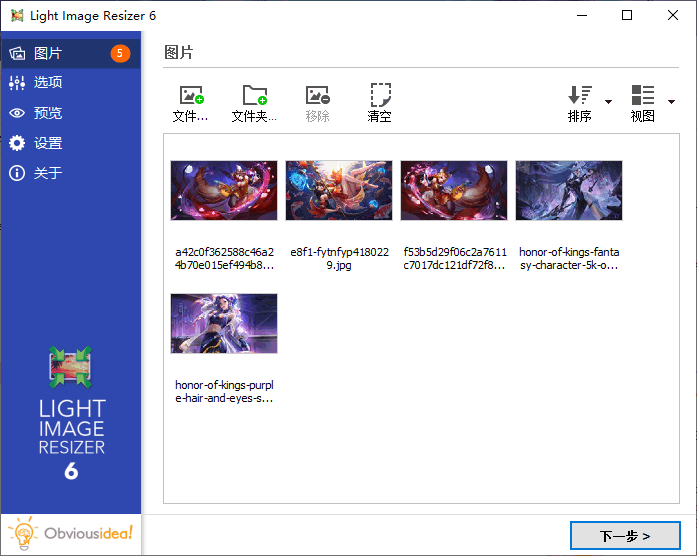
批量调整图像大小工具 Light Image Resizer 7.3.0.120 绿色中文免费版
Light Image Resizer 绿色中文版 批量调整图像大小。想批量调整图像大小不知道使用什么工具,今天小编给大家分享一款专业批量调整图像大小的工具Light Image ...
发布时间:2025-09-01分类: 软件下载 浏览:42评论:0
-

自适应嵌入网页的HTML代码
一个美观且自适应的网页嵌入解决方案,它会自动调整大小以适应父容器,并添加了一些美化样式! 代码说明 1. 响应式设计: •使用百分比宽度和16:9的宽高比确保嵌...
发布时间:2025-09-01分类: 教学教程 浏览:81评论:0
-

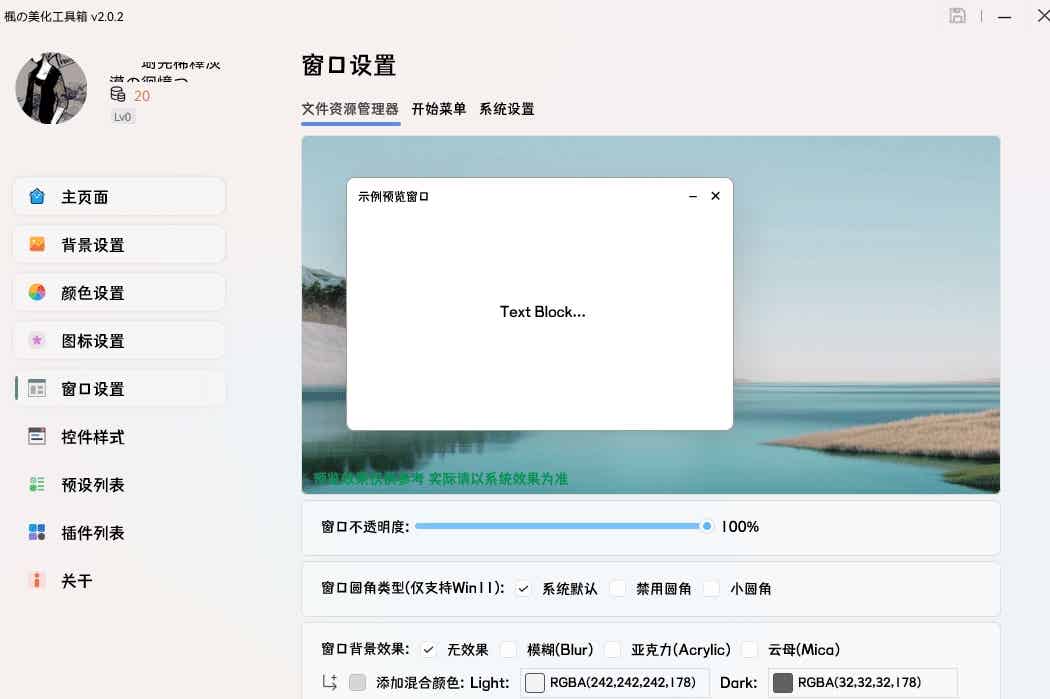
枫の美化工具箱 v2.0.2 绿色版
枫の美化工具箱 致力于简单稳定的美化效果 带来类主题样式的功能。该工具和以往主题的技术区别在于不需要修改系统文件、安装各种美化补丁就可实现类似主题般的美化效果,一切操作均为图形化、...
发布时间:2025-08-31分类: 软件下载 浏览:46评论:0
-

2025年07月更新!18个Github镜像站,国内更快部署下载
01.GitHub 镜像可用站点: https://freevaults.com/github-mirror-daily-updates.html 镜像 访问 链接 可用...
发布时间:2025-08-30分类: 教学教程 浏览:42评论:0
-

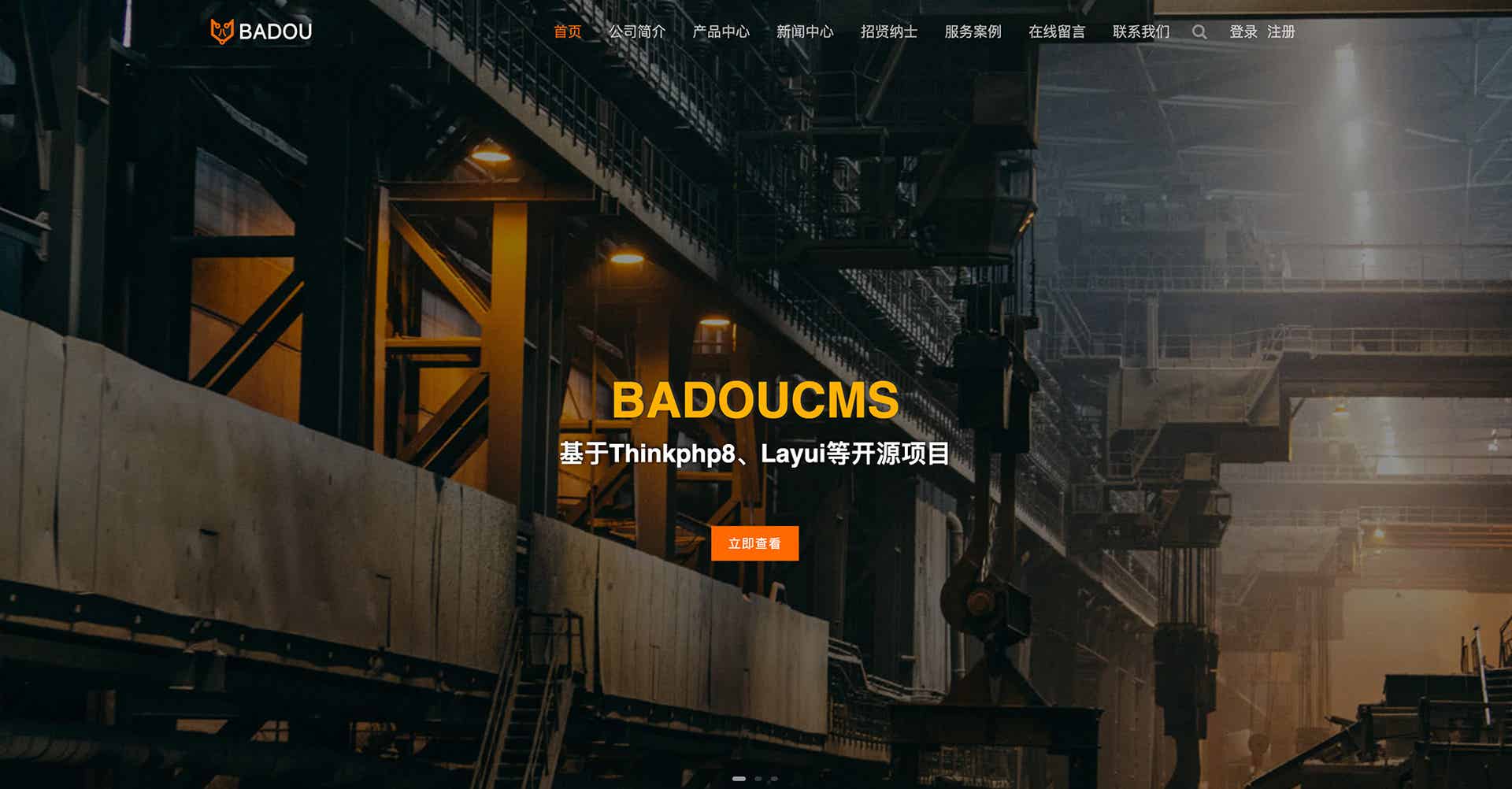
badouCMS企业建站系统【永久免费商用】
基于ThinkPHP8.0+Layui开发的开源企业内容管理系统源码无加密、免授权、永久免费商用。 功能特性 简要介绍BadouCMS的功能与特点 多语...
发布时间:2025-08-30分类: 精品源码 浏览:42评论:0
-

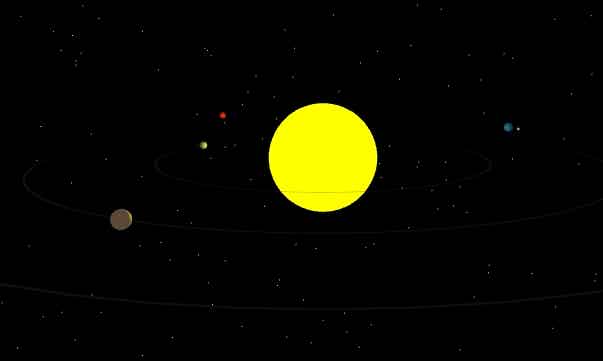
太阳系八大行星运行模拟(HTML网页增强版)
使用说明 1. 这个HTML文件创建了一个交互式的太阳系3D模型,展示八大行星围绕太阳运行的状态。 2. 功能特点: •按住鼠标右键并拖动可以旋转视角 •...
发布时间:2025-08-30分类: 精品源码 浏览:39评论:0

