-

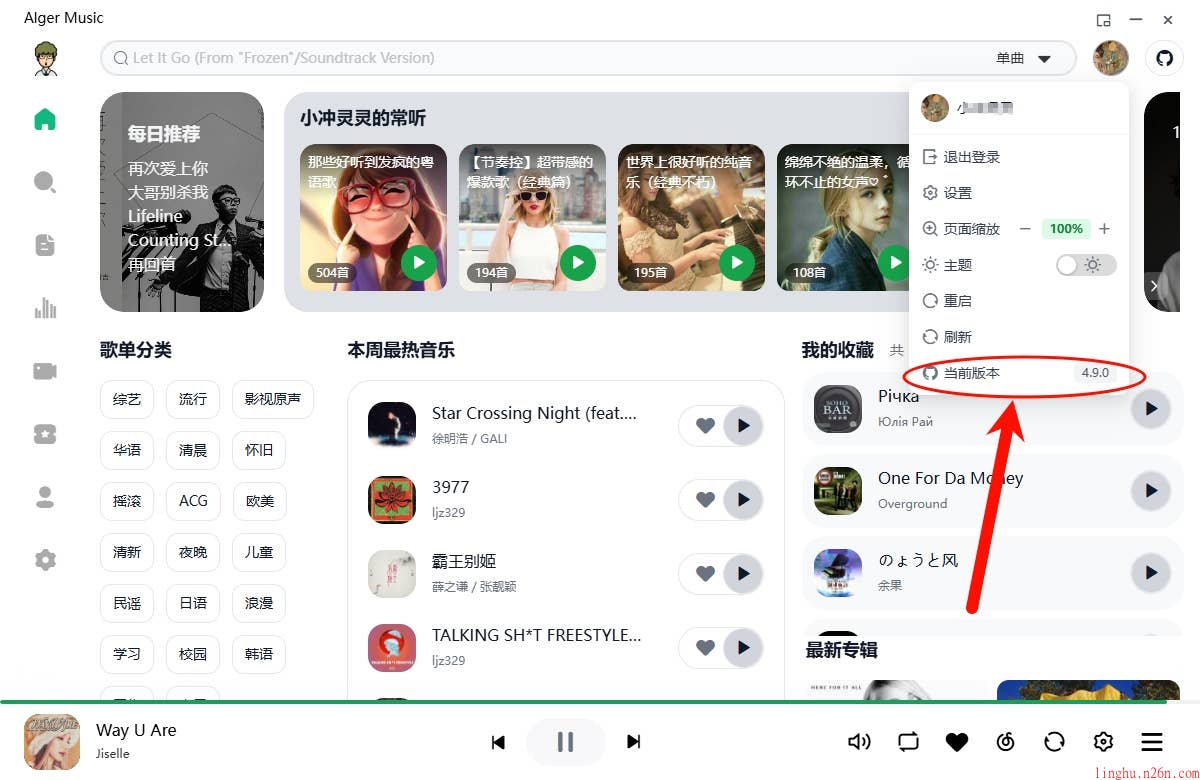
第三方音乐播放器-AlgerMusicPlayer v4.9
一个第三方音乐播放器,支持本地服务、桌面歌词、主题切换! 新功能 重新设计pc端歌词页面Mini播放栏 添加清除歌曲自定义解析功能 添加Cookie登录功能及自动获取等相关管...
发布时间:2025-09-26分类: 软件下载 浏览:54评论:0
-

一款经典的网页版音乐播放器!
一个美观大气的本地音乐播放器网页代码,具有经典易用的操作界面。 功能特点 美观大气的界面设计: 渐变标题栏 圆角卡片设计 现代化的阴影效果 响应式布局,适配不...
发布时间:2025-04-03分类: 浏览:75评论:0
-

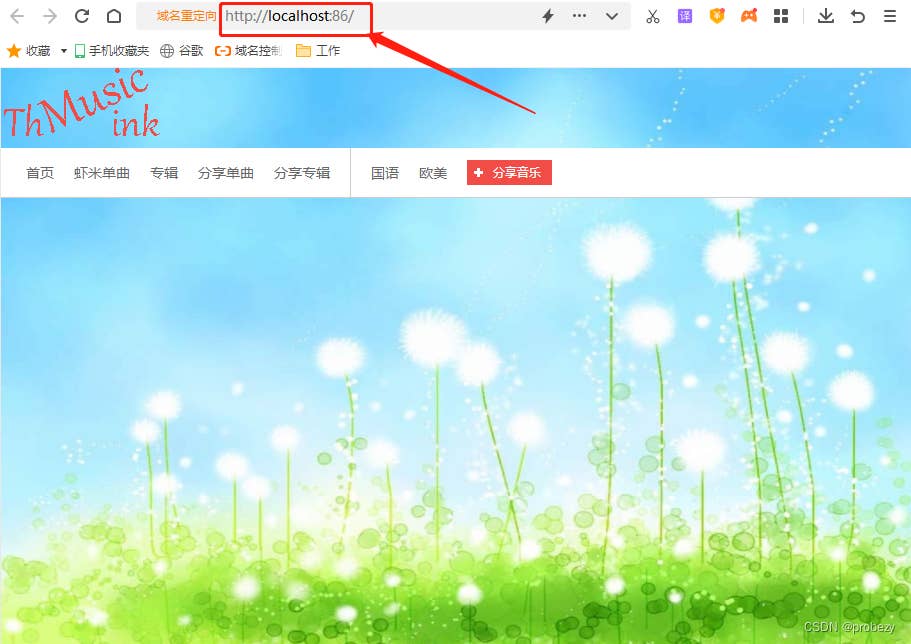
ThinkMusic搭建音乐网站
1、前言 在我们的日常生活中,音乐已经成为不可或缺的要素之一,听几首喜欢的音乐,能让原本糟糕的心情变得好起来。虽然现在使用电脑或移动电子设备听歌都很方便,但难免受到诸多会员或VIP...
发布时间:2024-04-10分类: 浏览:394评论:0
-

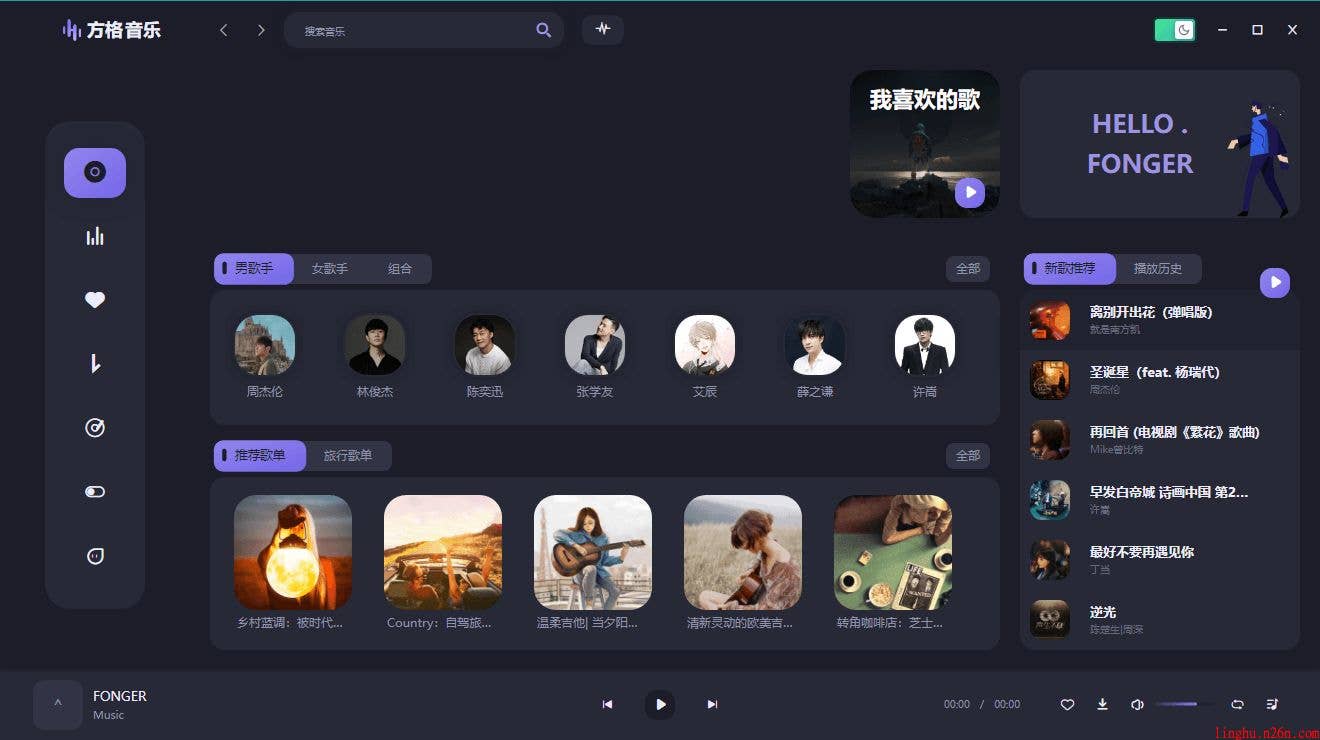
PC方格音乐v1.2无损音乐播放
软件介绍 方格音乐(魔音Morin电脑版)是一款免费无损音乐播放器及付费歌曲无损音乐免费下载软件.方格音乐播放器采用简洁的风格设计,可以免费在线试听及下载付费歌曲,版权音乐,无损音...
发布时间:2024-03-01分类: 浏览:616评论:0
-

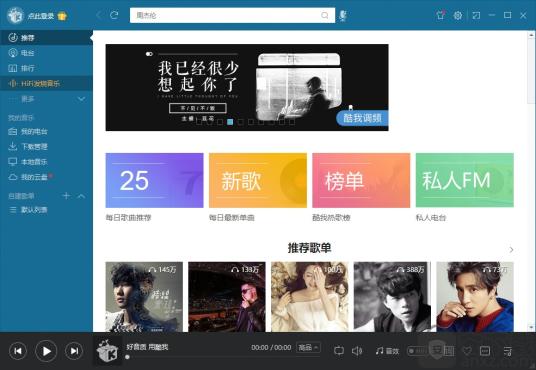
酷我音乐10.7.40最新破解
这是最早进入移动领域的手机音乐播放器,酷我音乐app到现在也是一款非常棒的酷我音乐播放器手机版,有了酷我音乐app听音乐更方便,让音乐给你你每天一个好心情。酷我音乐iphone版界...
发布时间:2024-02-26分类: 浏览:378评论:0
-

MusicFree(音乐播放器) v0.2.1 全新插件接口
musicfree是由一个叫猫头猫的网友开发的开源项目,定义为一个插件化、定制化、无广告的免费音乐播放器,目前只支持安卓和鸿蒙。导入特定插件接口,你几乎可以听到全网最全的音乐资源,...
发布时间:2024-02-26分类: 浏览:420评论:0
-

PlayTube V2.2.4视频CMS视频共享和在线流媒体PHP源码汉化免授权
加载慢是因为程序加载了一个被拦截的国外js文件导致的,删除主题模板中那个twitch网址的v1.js即可。 最新的v2.2.4版本官方新增的前端中文翻译,但翻译略显潦草,看着也是机...
发布时间:2024-02-26分类: 浏览:418评论:0
-
![典藏经典.一人一首华语金曲大赏.甄选231首[6.18GB]内嵌词图](/content/uploadfile/202509/3ca81758612444.jpg)
典藏经典.一人一首华语金曲大赏.甄选231首[6.18GB]内嵌词图
大部分音质是SQ(CD.16bit/44.1kHz),可能存在HR(24bit/48kHz),少部分320K或者128K的MP3基本都内嵌了封面与歌词,适合离线播放(网盘内在线播放...
发布时间:2024-02-26分类: 浏览:421评论:0
-

IU李知恩 音乐专辑 401首共7.41GB
另附: IU电影《我的大叔》音乐: Sondia - 어른(大人).mp3 Vincent Blue - 무지개는 있다 (Band Ver.)(有彩虹).flac ...
发布时间:2024-02-26分类: 浏览:293评论:0
-

仙剑四+祈今朝/仙剑六祈今朝+1.11T抖音短剧300部大合集+3T音乐
抖音短剧300部大合集 1.11TB 链接:https://cloud.189.cn/t/7VvuUfBfQbee &n...
发布时间:2024-02-26分类: 浏览:499评论:0
-

任贤齐-专辑系列(8.13G)
任贤齐(Richie Jen),1966年6月23日出生于台湾省彰化县,祖籍湖北省武汉市江夏区,华语流行乐男歌手、影视演员、词曲作者、导演、赛车手。 1990年,以歌手身份正式出道...
发布时间:2024-02-26分类: 浏览:330评论:0

