-

网站首页源码-星空引导
非常梦幻的网站首页源码-星空引导。演示: http://yanshi.rf.gd/aaxingkong/ 截图:下载地址:网站首页源码-星空引导.zip ...
发布时间:2024-03-09分类: 浏览:578评论:0
-

HTML5云朵源码
HTML5云朵源码一款非常漂亮的天空云朵源码,随着鼠标移动会飞向指定方向!演示: http://yanshi.rf.gd/aaclouds/ 截图:下载地址: https://ga...
发布时间:2024-03-09分类: 浏览:449评论:0
-

网站首页导航源码
非常精美的一款网站首页导航源码,背景为动态的云彩效果,配合清新的背景音乐,让浏览网站的网友赏心悦目!演示站点: http://yanshi.rf.gd/?i=1 截图:源码下载: ...
发布时间:2024-03-09分类: 浏览:511评论:0
-

小笨自采集自适应壁纸网站源码
小笨自采集自适应壁纸网站源码 基于孟坤壁纸二次开发壁纸种类多、自动更新,自动采集、瀑布流加载、全站 ajax!壁纸采集自 360壁纸库、必应首页的每日图片以及金山词霸开放平台演示...
发布时间:2024-03-09分类: 浏览:432评论:0
-

高分电影《周处除三害》未删减 4K超清 网盘 BT磁力
电影《周处除三害》故事讲述陈桂林(阮经天 饰)生命将尽,却发现自己在通缉榜上只排名第三,他决心查出前两名通缉犯的下落,并将他们一一除掉。陈桂林以为自己已成为当代的周处除三害,却没想...
发布时间:2024-03-08分类: 浏览:332评论:0
-

高分动画电影《灌篮高手》4K超清 网盘 BT磁力
动画电影《灌篮高手》故事讲述这一天,身材高大,对篮球有着无限执着的赤木刚宪(三宅健太 配音)、从高一起就担任球队主力的超级新星流川枫(神尾晋一郎 配音)、初中时代曾获得MVP荣誉,...
发布时间:2024-03-08分类: 浏览:423评论:0
-

《怪奇物语 第三季》全8集 4K超清 百度网盘 迅雷BT磁力
《怪奇物语 第三季》仍然是多线叙事,小孩们一组,达斯汀、史蒂夫、罗宾一组,乔伊、霍珀一组,乔纳森、南茜一组,在第8集集结,然后又分头行动,合力对抗怪兽。 前2季小11是实力最强的存...
发布时间:2024-03-08分类: 其它资源 浏览:523评论:0
-

《怪奇物语 第二季》全9集 4K超清 百度网盘 迅雷BT磁力
第2季与第1季联系紧密,两者时间节点相隔差不多一年。第2季开场发生在一年后的万圣节,地点依然是印第安纳州的小镇霍金斯,这几个小家伙打扮成抓鬼敢死队。四个萌童中最醒目的肯定是威尔,第...
发布时间:2024-03-08分类: 浏览:409评论:0
-

《怪奇物语 第一季》全8集 4K超清 百度网盘 迅雷BT磁力
《怪奇物语 Stranger Things》(原名《Montauk》)。本剧背景设置在上世纪八十年代的印第安纳州,一个小男孩神秘的消失了;他的朋友、家人以及当地的警方开始竭力找寻答...
发布时间:2024-03-08分类: 浏览:512评论:0
-

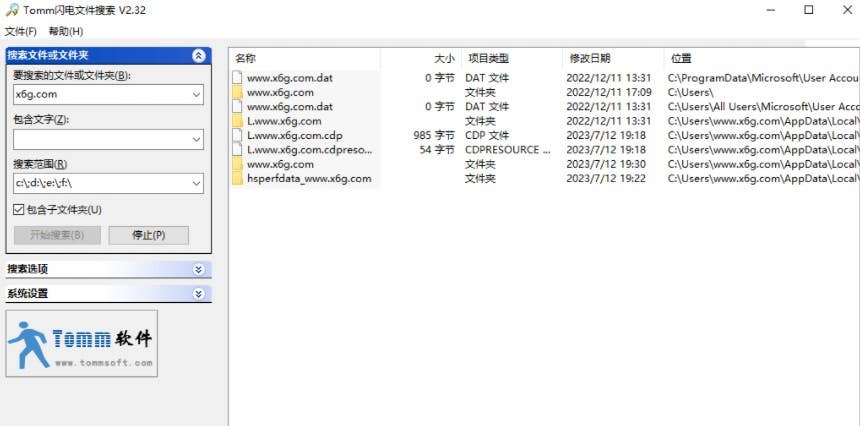
Tomm闪电文件搜索工具v2.32
软件介绍 Tomm闪电文件搜索工具是一款高效、便捷的文件搜索工具,能快速定位并查找电脑中的文件,提升工作效率。该搜索器虽然不像Everything一样采取索引制度,不过速度却丝毫不...
发布时间:2024-03-08分类: 浏览:390评论:0
-

在线字体文件转换工具(.ttf/.otf/.woff/.woff2文件在线转换)
两个在线转换工具 字客网 字客网是国内的字体主题的工具型网站,有许多不错的字体相关的工具集合,也有其他的一些在线工具。支持.woff和.woff2,功能比较齐全,唯一不好的是广告稍...
发布时间:2024-03-07分类: 浏览:424评论:0
-

03日07日,星期四,在这里每天60秒读懂世界!
1、国家发改委:今年有推动大规模设备更新和消费品以旧换新、发行使用超长期特别国债等增量政策。全面落实城区常住人口300万以下城市取消落户限制要求,放开放宽除个别超大城市外的落户限制...
发布时间:2024-03-07分类: 浏览:446评论:0

