导读:一、登录网站:
https://realfavicongenerator.net/
二、选择图标文章,可以是 jpg/png 等
三、生成完,页面最底部按钮点一下:
四、按下面...
一、登录网站:
https://realfavicongenerator.net/
二、选择图标文章,可以是 jpg/png 等

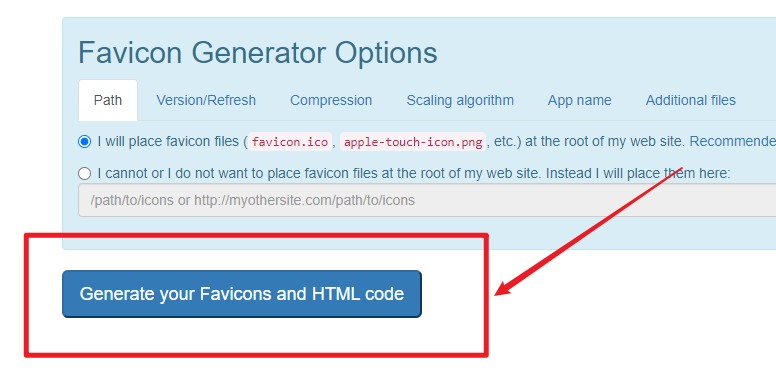
三、生成完,页面最底部按钮点一下:

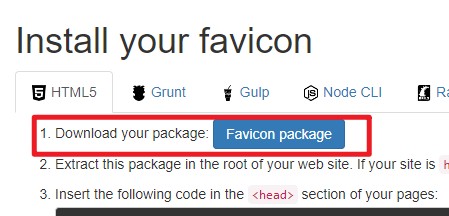
四、按下面的操作做就可以了:
1. 下载图标文件包;

2. 放在网站根目录下;
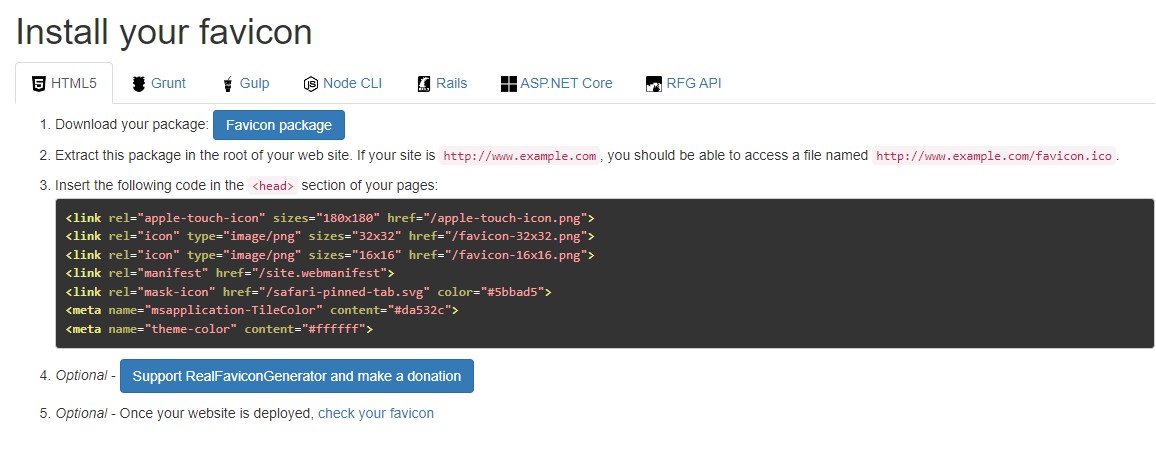
3. 修改网站上的对应网页即可。
————————————————

<link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon.png">
<link rel="icon" type="image/png" sizes="32x32" href="/favicon-32x32.png">
<link rel="icon" type="image/png" sizes="16x16" href="/favicon-16x16.png">
<link rel="manifest" href="/site.webmanifest">
<link rel="mask-icon" href="/safari-pinned-tab.svg" color="#5bbad5">
<meta name="msapplication-TileColor" content="#da532c">
————————————————
×
如果觉得文章对您有用,请随意打赏。
您的支持是我们继续创作的动力!

微信扫一扫

支付宝扫一扫
手机扫码阅读


发表评论: