当前位置:首页
> 标签:网站
网站
-

Go - 网站导航,可部署在服务器
sugouNav可以用来做导航站,或者搜藏自己的网址。网上很多,为啥再开发一个,因为PHP或者静态部署很烦!所以干脆用GO搞了一个【功能】 注册登录 用户管理 网址分组(最大支持...
发布时间:2024-08-21分类: 浏览:454评论:0
-

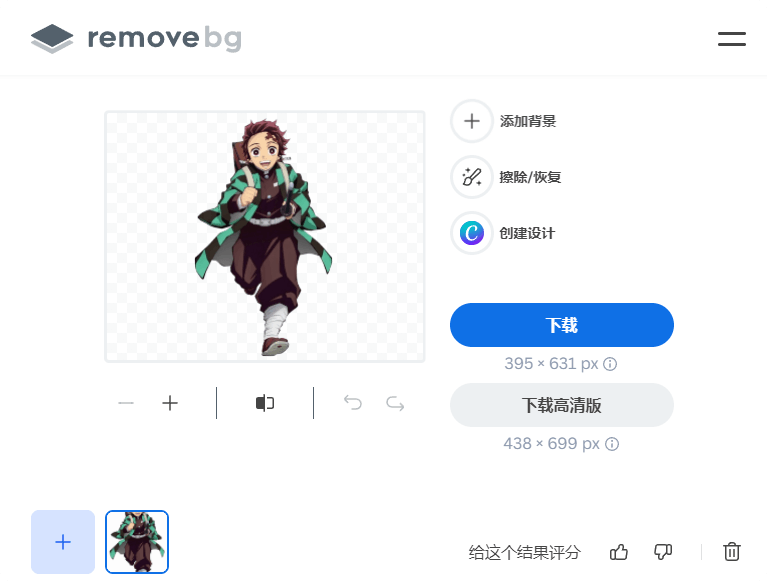
三个在线抠图编辑网站
Photokit 官网:PhotoKit.com 一个在线的图片编辑器,可以在线完成AI抠图、画质增强、曝光修复,第一次进入的朋友可能语言是英文,点击右上角进行语言选择就可以啦 和...
发布时间:2024-05-02分类: 浏览:569评论:0
-

ThinkMusic搭建音乐网站
1、前言 在我们的日常生活中,音乐已经成为不可或缺的要素之一,听几首喜欢的音乐,能让原本糟糕的心情变得好起来。虽然现在使用电脑或移动电子设备听歌都很方便,但难免受到诸多会员或VIP...
发布时间:2024-04-10分类: 浏览:394评论:0
-

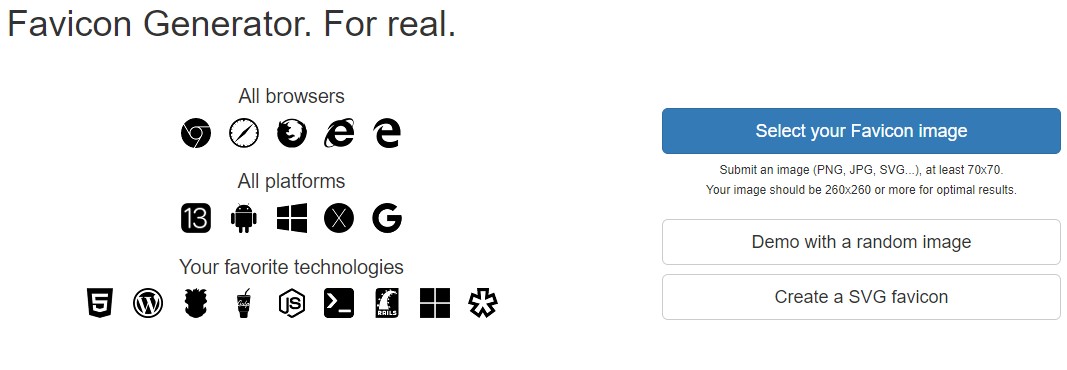
如何给网站加上图标?
一、登录网站: https://realfavicongenerator.net/ 二、选择图标文章,可以是 jpg/png 等 三、生成完,页面最底部按钮点一下: 四、按下面...
发布时间:2024-03-05分类: 浏览:418评论:0
-

给网站底部底部添加蓝色波浪
其实这是很简单的一个HTML+CSS代码,只要将以下代码添加到你的网站底部就可以轻松实现蓝色波浪的动态效果了。 效果展示 使用方法 模板文件位置 Typecho Markup ...
发布时间:2024-02-26分类: 浏览:260评论:0
已经看完了

