-

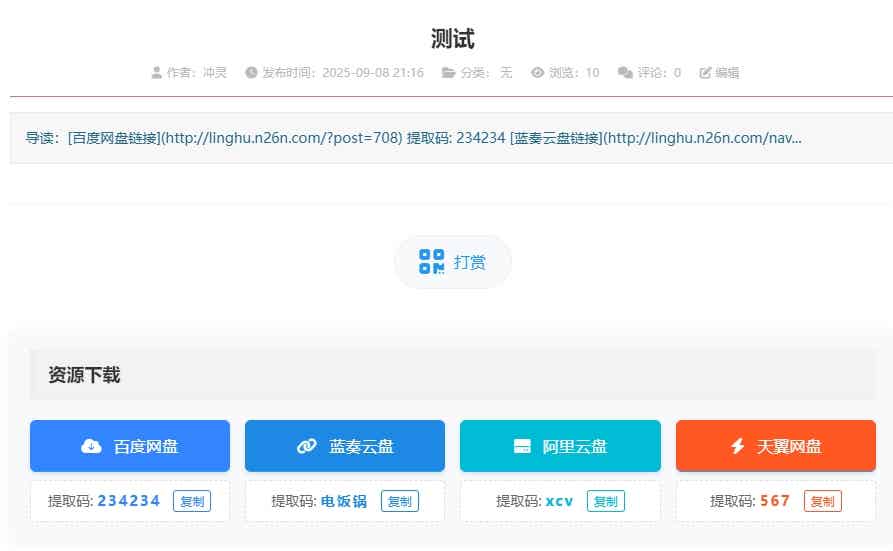
emlog pro 插入下载链接管理模块
emlog pro 插入下载链接管理模块 一、模块概述 本模块是本站长使用 EMLOG 博客系统文章编辑页面中独立的「插入下载链接」功能组件,支持多网盘链接解析、自动填充、Mar...
发布时间:2025-09-08分类: 教学教程 浏览:94评论:0
-

emlog自动将文章中的URL转换为可点击链接
在文章内容页的代码部分(大约在文件中间位置),找到这行代码: <div class="tx-text f-16 mb15"> <?= $log_conte...
发布时间:2025-09-04分类: 教学教程 浏览:68评论:0
-

emlog文章列表批量操作按钮移动到上面!
emlog文章列表批量操作按钮移动到上面! 操作按钮和分类移动功能将被整合到右上角的搜索框旁边,界面会更加紧凑和直观。所有功能保持不变,只是位置发生了变化 修改文件路径: 修改...
发布时间:2025-09-03分类: 教学教程 浏览:85评论:0
-

emlog文章页面添加编辑按钮,点击后编辑当前文章
实现说明: 1.按钮仅在管理员登录时显示(ISLOGIN判断) 2.点击按钮会打开文章编辑页面(admin/article.php?action=edit&gid=文章...
发布时间:2025-09-03分类: 教学教程 浏览:56评论:0
-

天兴工作室emlog模版tx_freecms_em修改排行榜文章颜色
天兴工作室emlog模版tx_freecms_em,排行榜前三文章颜色为单纯的红色,比较单一,也不美观,如下图: 修改前 修改后 我们可...
发布时间:2025-08-10分类: 教学教程 浏览:60评论:0
-

EMLOG主题JOE修改右侧最新文章显示数量
EMLOG主题JOE非常不错,可惜右侧小编头像下方最新文章显示数量为三个,有点太少。 其实修改起来非常简单。 找到joe模板安装目录,并找到side.php文件。 ...
发布时间:2025-05-18分类: 浏览:100评论:0
-

给EMLOG发布文章页面添加一个悬浮的“立即发布”按钮
给EMLOG发布文章页面添加一个悬浮的“立即发布”按钮! 时常在长篇文章结束后,需要滚动鼠标到上方才能点击立即发布。而修改一段代码就能给页面添加一个悬浮的...
发布时间:2025-04-07分类: 浏览:94评论:0
-

emlog pro 文章页面标题后加入编辑文章代码
emlog pro 文章页面标题后加入编辑文章代码 <?php //blog:编辑 function editflg($logid, $author) { $edit...
发布时间:2024-04-30分类: 浏览:438评论:0
-
![下载emlog pro应用商店 [模板/插件]](http://linghu.n26n.com/content/uploadfile/202509/150b1712406626.jpg)
下载emlog pro应用商店 [模板/插件]
看到emlog官网里面的插件和模板想下载怎么办?今天五行在别的论坛网站看到这个可以免费下载emlog官网里面的免费模板和插件,于是就自己去测试了一下,还真的可以下载。所以就把这个方...
发布时间:2024-04-06分类: 浏览:331评论:0
-

emlog系统Xiaocstyle下载样式插件
Xiaocstyle下载样式插件适用于emlog5.3.1/6.0.0/Pro版本 使用说明: 1、先【选择样式】-填写下载链接-(下载码仅首个插入时生效,如有多个可一次性填完,...
发布时间:2024-02-26分类: 浏览:405评论:0
-

Emlog插件-快速评论插件
由于在前期发布文章的时候设置了不少评论获取资源附件的方式,虽然开始了垃圾评论还是不见改观,还是有很多乱评论,如111啊看着头疼,想着干脆用js快速评论一下吧,这样都省事,于是就诞生...
发布时间:2024-02-26分类: 浏览:388评论:0
-

Emlog程序晗枫特别版 基于Emlog5.3.1修改的更新版
程序介绍 Emlog晗枫特别版系列是由晗枫基于Emlog5.3.1修改更新的版本,因5.3.1的实用性较高,并且程序兼容大多数插件及模板,所以基于5.3.1来制作会保...
发布时间:2024-02-26分类: 浏览:499评论:0

