-

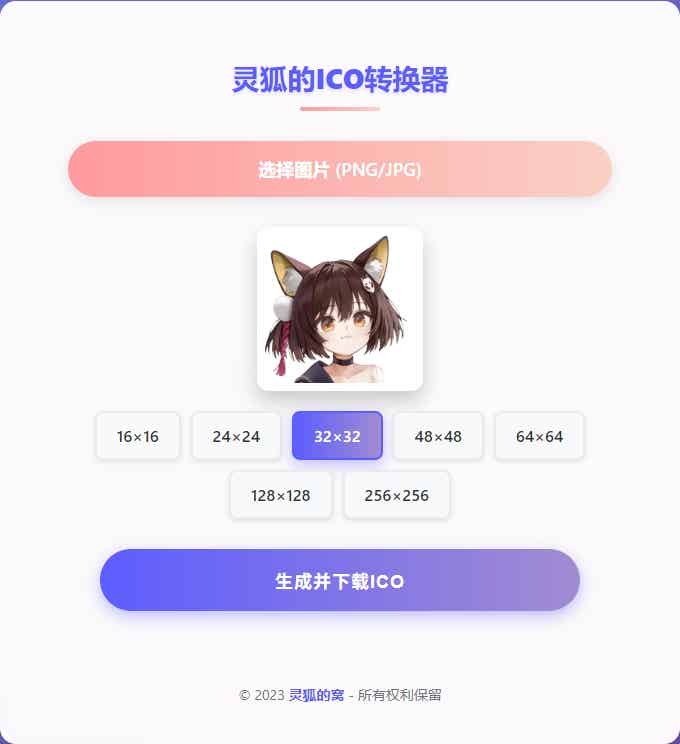
图片转ICO转换器 网页版
简介 灵狐ICO转换器是一款专业、免费的在线图片转换工具,专门用于将常见的图片格式(PNG、JPG)转换为Windows系统使用的ICO图标文件。无论您是开发者、设计师还是普通用...
发布时间:2025-09-04分类: 精品源码 浏览:49评论:0
-

自适应嵌入网页的HTML代码
一个美观且自适应的网页嵌入解决方案,它会自动调整大小以适应父容器,并添加了一些美化样式! 代码说明 1. 响应式设计: •使用百分比宽度和16:9的宽高比确保嵌...
发布时间:2025-09-01分类: 教学教程 浏览:81评论:0
-

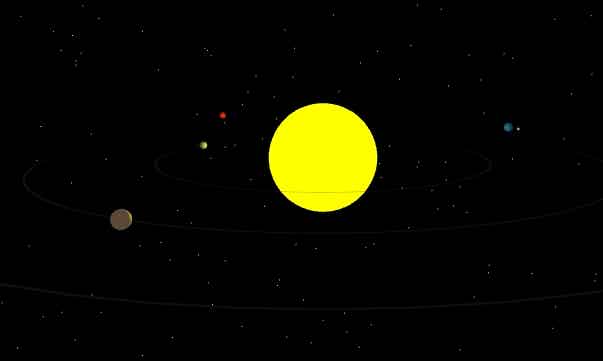
太阳系八大行星运行模拟(HTML网页增强版)
使用说明 1. 这个HTML文件创建了一个交互式的太阳系3D模型,展示八大行星围绕太阳运行的状态。 2. 功能特点: •按住鼠标右键并拖动可以旋转视角 •...
发布时间:2025-08-30分类: 精品源码 浏览:39评论:0
-

HTML 中使用 JavaScript 的具体方式
一、JavaScript 脚本添加方式在 HTML 文件中使用 JavaScript 代码主要由以下三种方法: 内联内嵌外部引用1.1 内联 JavaScript内联 JavaS...
发布时间:2025-05-11分类: 浏览:78评论:0
-

html怎么设置字体样式
在 HTML 中设置字体样式有多种方法,常用的包括通过 CSS 的 font-family、font-size、font-weight 等属性来实现。以下是具体的实现方...
发布时间:2024-04-30分类: 浏览:503评论:0
-

在线多线程检测网速流量HTML源码
源码介绍多线程检测网速流量HTML源码可以使用多线程网络编程技术来实现。可以通过使用多线程网络编程的方法在同一时间进行多个 HTTP 请求,从而改善网页加载速度和网络带宽利用率 在...
发布时间:2024-02-26分类: 浏览:393评论:0
-

怎么在网页中嵌入其它网页【附带注释】
怎么在网页中嵌入其它网页,其实一行代码搞定! 代码如下: <!-- 页面标题部分 - 使用<h1>标签创建主标题 包含内联样式定义标题的外观 -->...
发布时间:2024-02-26分类: 浏览:276评论:0
-

如何用CSS实现背景图片自适应?
用background-size属性,你想给他多大的百分比都可以,不设置表示默认图片大小,设置100%表示全屏显示图片,按比例缩小或者放大。 例如: .picLUp{...
发布时间:2024-02-26分类: 浏览:459评论:0
-

css里怎样设置字体大小和字体颜色
在 CSS 中,可以通过以下属性设置字体大小和颜色:1. 设置字体大小(font-size)selector { font-size: 值; }常用单位:px:像素(绝对单位...
发布时间:2024-02-26分类: 浏览:453评论:0
-

HTML+CSS+JS实现雪花飘扬
使用HTML+CSS+JS如何实现下雪特效?下面本篇文章给大家分享一个HTML+CSS+JS实现雪花飘扬的示例,希望对大家有所帮助。 很多南方的小伙伴可能没怎么见过或者从来没见过下...
发布时间:2024-02-26分类: 浏览:434评论:0

